Windows 下 VS Code 部署 Verilog 仿真环境踩坑记录
最近在家复习 EDA 技术需要用到 Verilog 仿真,学校用的学习版 Quartus II,一看安装包有 2.5GB,就不想装了。然后一想着 VS Code 这玩意不就是个万能 IDE,准备拿它部署一个仿真环境,这样就不用装 Quartus II 了。
综合了百度能搜到的各种部署教程,感觉都不是很完善,所以准备自己写一个版本。这篇文章主要记录我是如何在 Windows 下顺利部署 Verilog 仿真环境的过程。
准备工作
系统环境
在开始之前,你需要安装一个 VS Code 编辑器,然后准备以下文件:
- Python3:用于运行 TestBench(Python 都 3.11 了我草这么快),切记在安装时务必记得勾选添加安装路径到 path,具体安装方法就不多说了,估计大家电脑里应该之前都装过。
- iverilog:这里提供一个编译好的版本,如果你想自行使用 MinGW 或者 Cygwin 的 C++ 编译器来编译的话,可以到这里看看。
- ctags
- verilog-format:可能需要安装 java 环境。
在准备好上述安装包之后,先别着急安装。我们先来看看 VS Code 的配置。
VS Code 插件
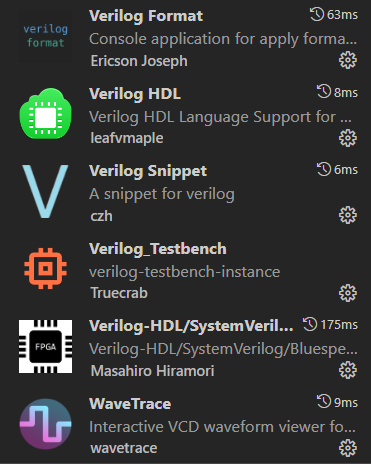
在扩展应用商店安装下列插件:

WaveTrace 用于在 VS Code 里直接显示波形图像,不用再安装 GTKWave 了。(Wavetrace 这个软件可以完成大部分功能仿真的功能,免费监测8个独立信号,可以更改波形颜色,放大缩小,改变数据输出格式、信号分组等,够用,主要是可以直接在 vscode 里运行。若需要更多信号需要去 readme 找到官网去购买 license,15刀两台机器授权。)
部署环境
解压文件
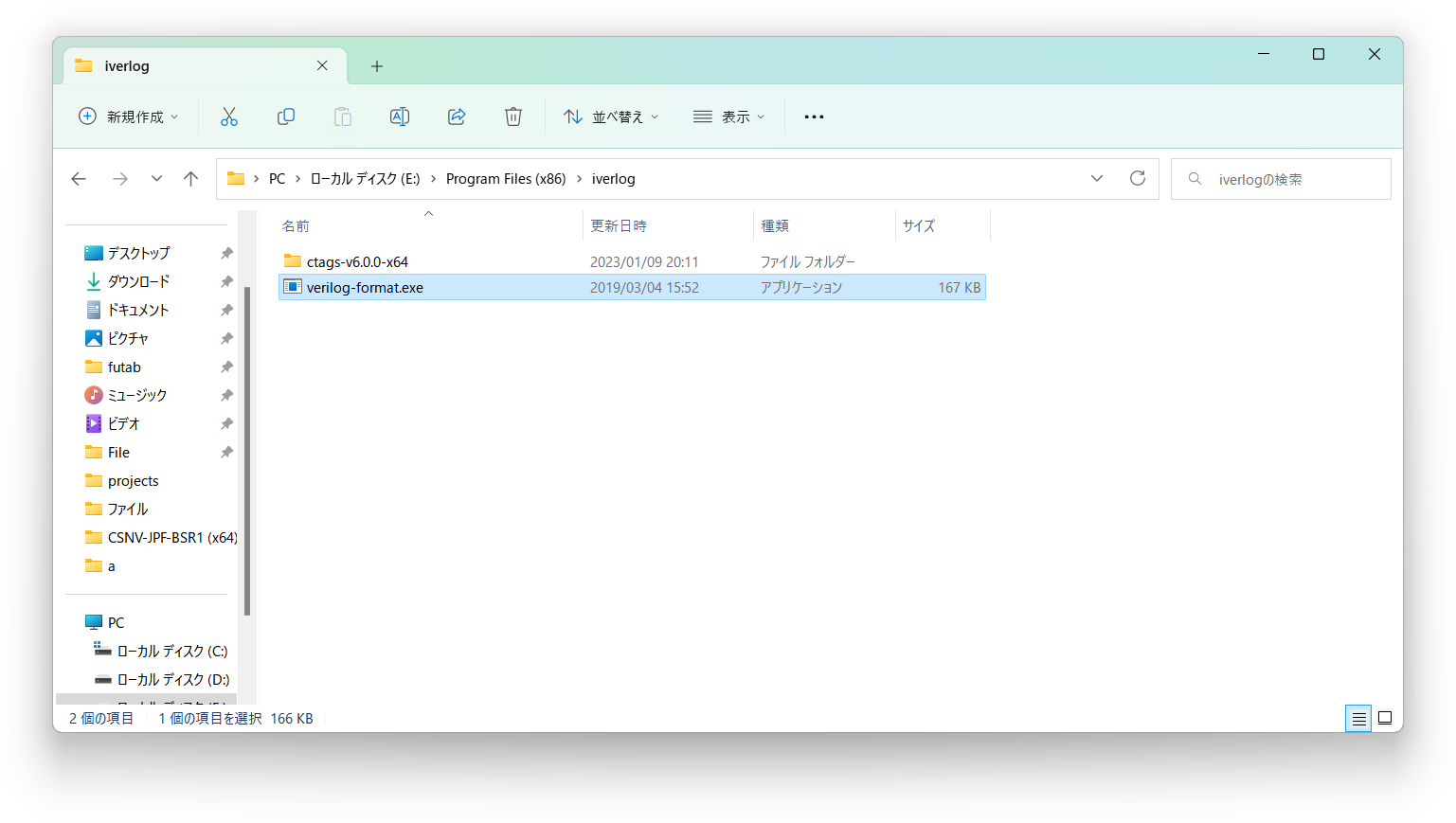
将 verilog-format 和 ctags 单独解压到一个文件夹内,如下图所示:

安装 iverilog
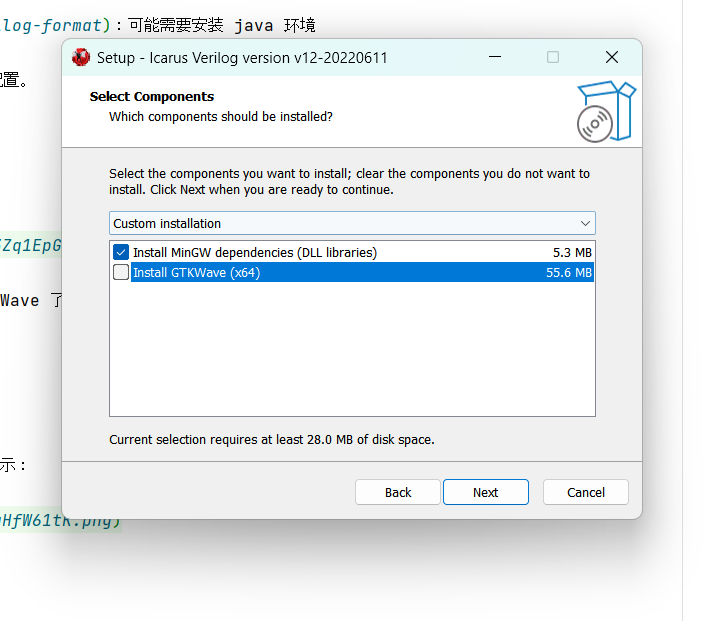
运行你刚才下载的 iverilog 安装程序,根据程序提示一步步安装即可。

这里因为我们在 VS Code 里安装了波形显示插件,可以不用再安装 GTKWave,省空间。

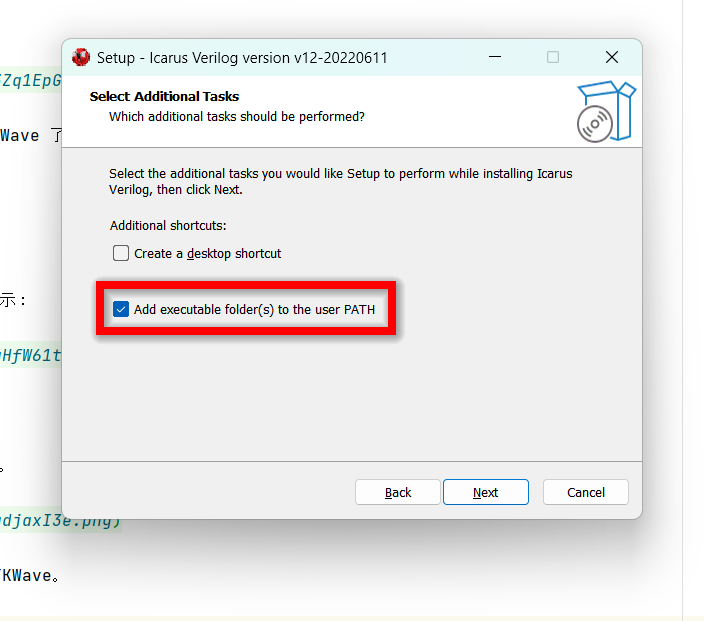
这里红框高亮的地方务必勾选,否则需要手动将安装路径添加到 Path。
配置 VS Code
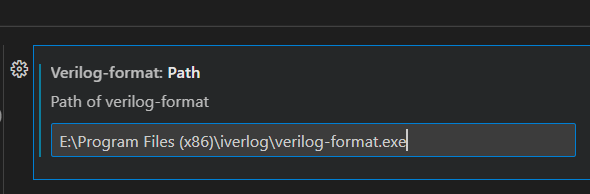
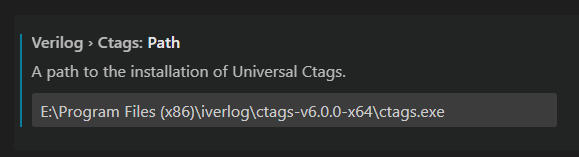
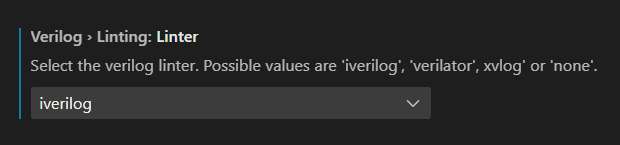
然后你需要在 VS Code 里更改这些设置:

更改为自己设置的路径

同上

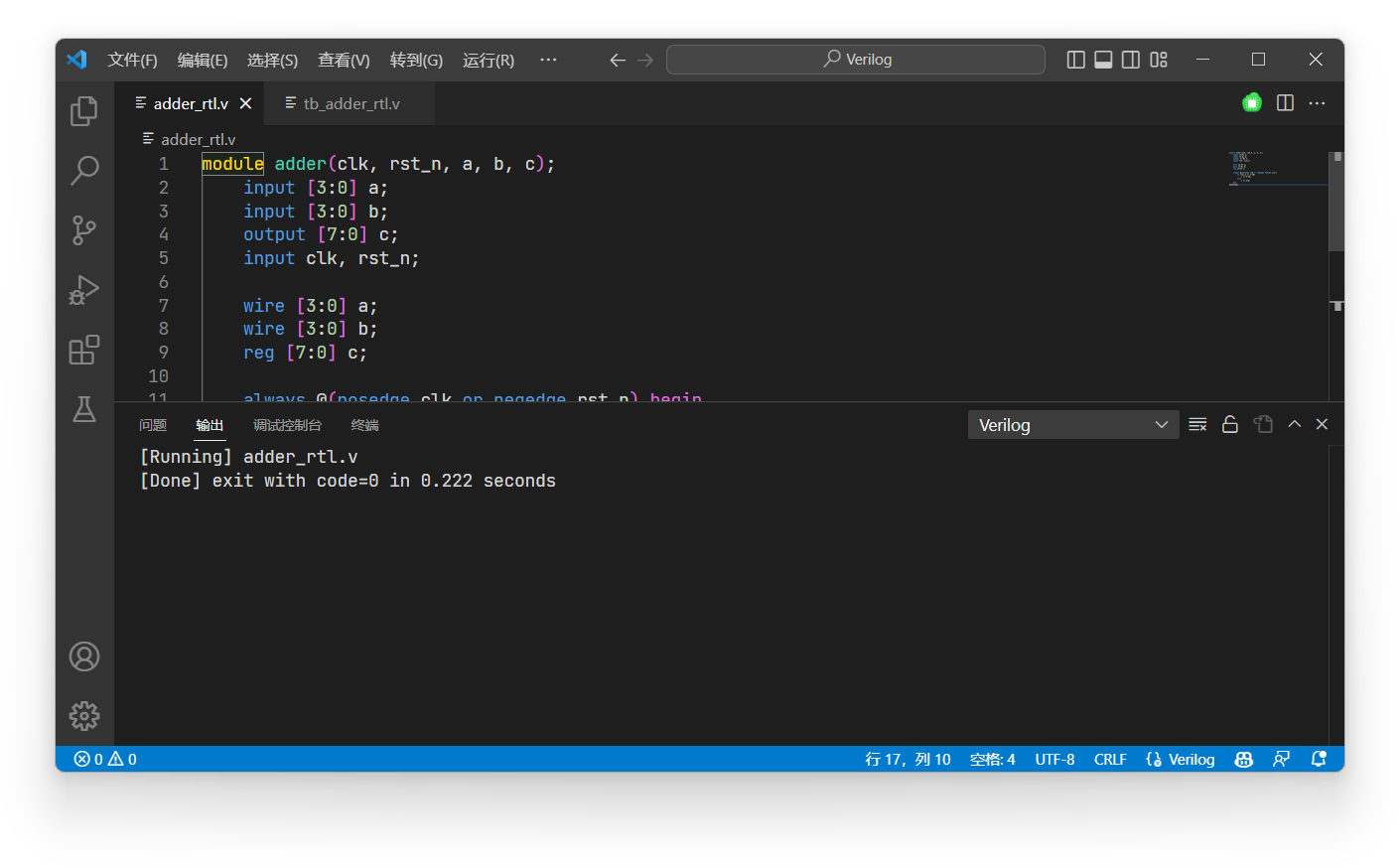
仿真环境部署完成,随便写一个文件试试看吧~
使用流程举例
代码编写完成后保存,然后点击右上角绿色按钮编译查错。

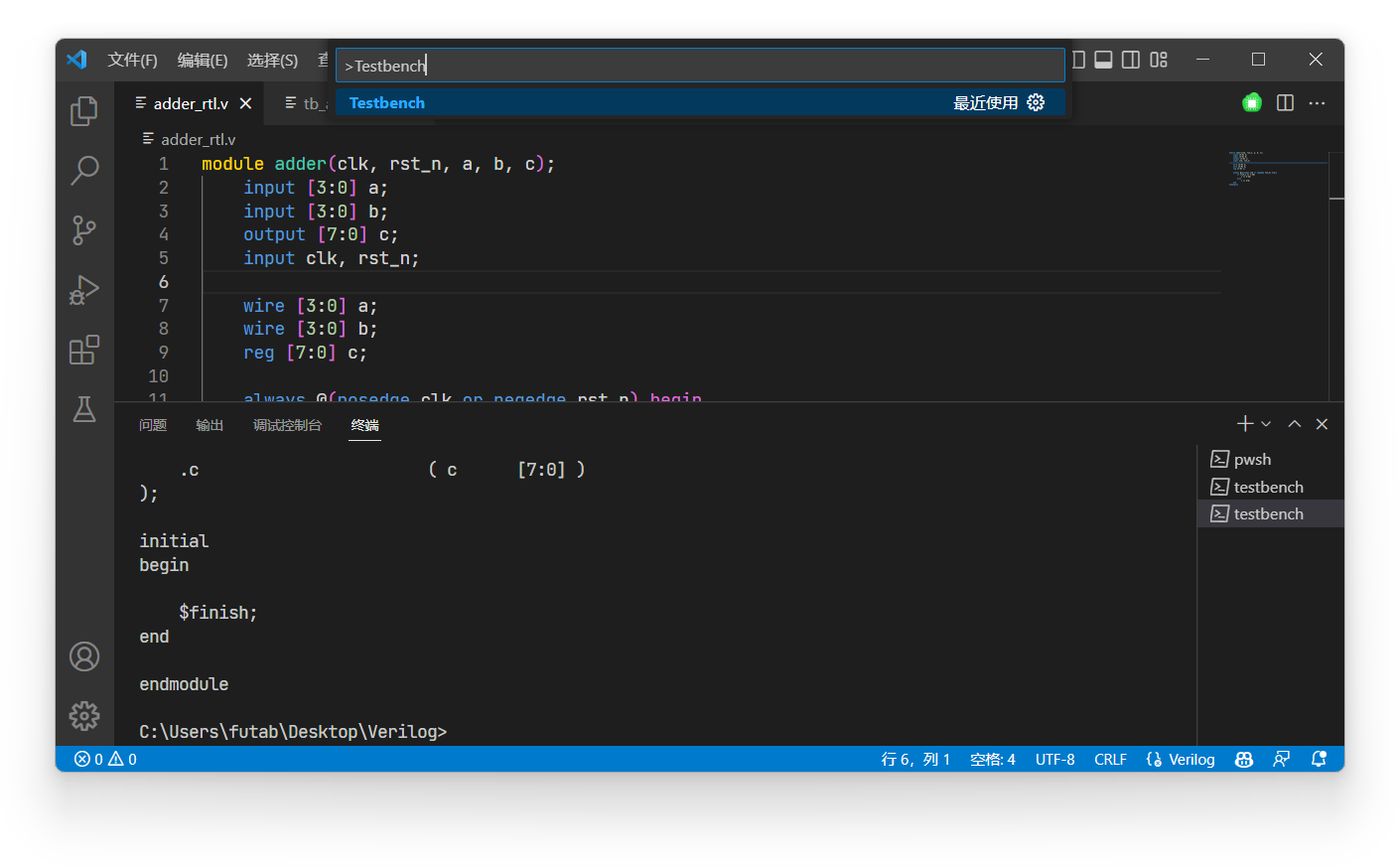
使用 TestBench 脚本生成 tb 文件:Ctrl+Shift+P 运行命令:Testbench

将终端输出的代码复制一份到新文件中去,命名为 tb_你的模块名.v,然后在文件开头将你的源 Verilog 文件包含进去:
//~ `New testbench
`include"源文件名.v"
// testbench文件再运行一次编译查错。若无问题可在文件末尾添加:
initial begin
$dumpfile("wave.vcd"); // 指定用作dumpfile的文件
$dumpvars; // dump all vars
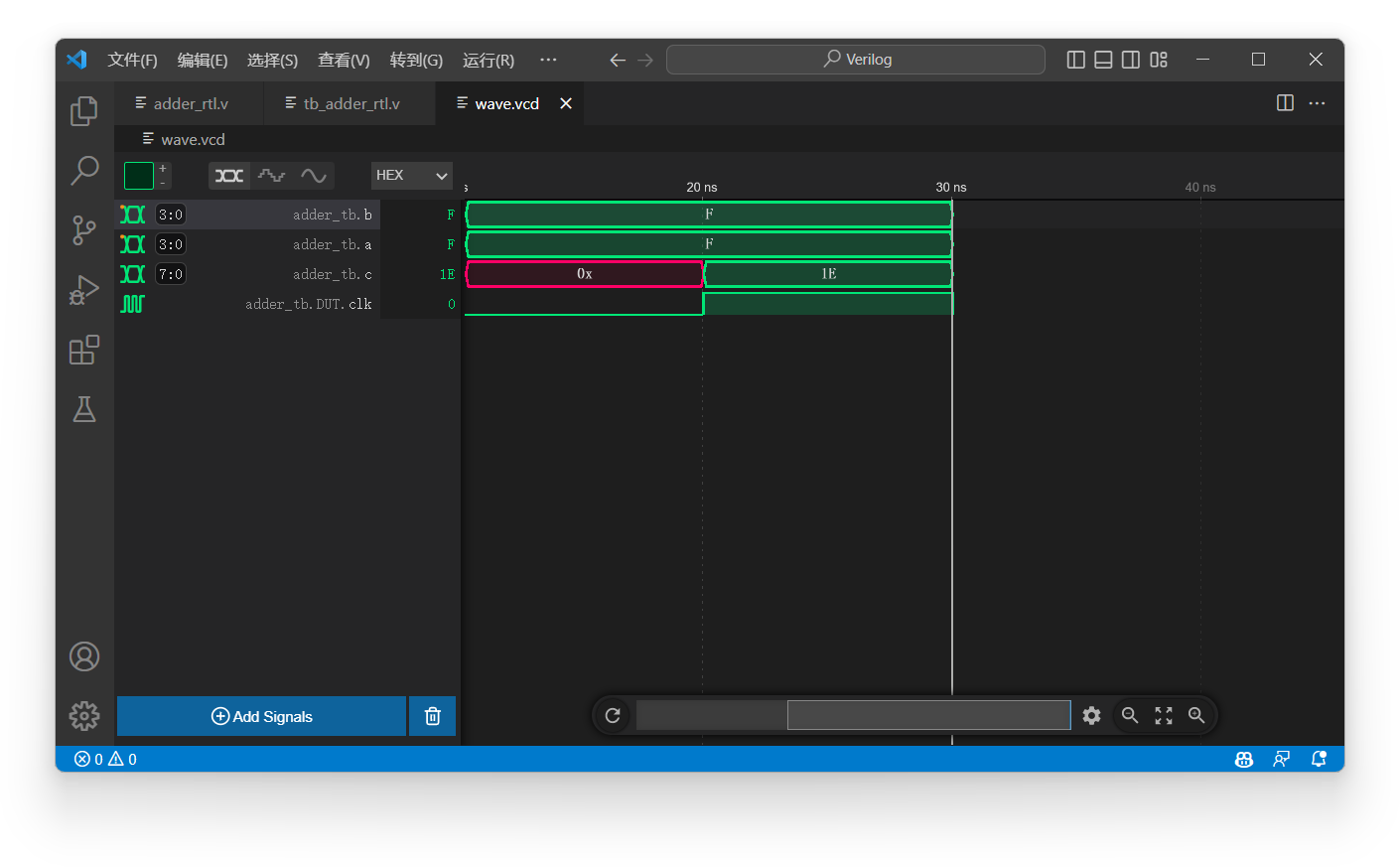
end然后保存再次运行,此时会在目录生成一个 wave.vcd 文件,这个就是输出的仿真波形。

谢辞
在完成这篇文章的时候,参考了以下文章: