从clone开始的Hexo入门指南
网上大多文章都是从部署开始讲起,但本篇文章不一样。本文将着重讲解如何从clone现有库开始接手一个Hexo博客。在开始之前假设您已经有了一个Git服务账号,且已经安装了Git和Node.js。
废话不多说,即刻开始。以下代码需要运行在本地命令行,若你是Windows用户,可使用Windows终端;Linux、macOS用户建议使用自带终端工具。
Clone现有库
首先你需要从原存储库管理员处获取到储存库的更改或者访问权限,然后clone到本地(或fork后clone)。
$ git clone https://gitlab.com/xxxxxx/xxxxx.git待指令执行完后进入clone后的目录,安装依赖。
安装依赖
$ npm install --force # --force参数用于强制安装(可选,忽略版本冲突,若安装失败可尝试此方式)安装完后文件夹内会出现node_modules文件夹,此文件夹内存放着所有依赖。而存放node_modules的目录即为项目根目录,后期大部分操作都将在此目录下进行。
配置
接手新项目配置已调整好,这里就不再赘述。这里就提示一些Hexo的基本指令:
$ hexo new "postName" # 新建文章
$ hexo new page "pageName" # 新建页面
$ hexo server # 本地预览
$ hexo generate # 生成静态文件
$ hexo deploy # 部署(部署前需先配置好_config.yml,但我们是用的流水线作业所以并不需要本地生成静态文件后部署,接下来会说)撰写文章
在刚才clone的储存库根目录使用Hexo的命令行指令新建文章。
然后进入source\_posts文件夹,打开刚才新建的文章,按照Hexo格式撰写文章。
Hexo文章格式:
---
title: 文章标题
date: 2022-09-23 08:35:47
tags:
- 标签1
- 标签2
categories:
- 分类1
- 分类2
---
文章内容
若要在渲染出来的页面内空行需要空两行:
空行
# 标题1
## 标题2
### 标题3
#### 标题4
##### 标题5
###### 标题6
**粗体**
*斜体*
~~删除线~~
> 引用
[链接](https://www.example.com)

'代码'
用三个反引号包裹代码块。
注意:Markdown无法直接嵌入图片,都是通过外部调取的。可以使用sm.ms等图床上传图片,或者直接使用本地source/images文件夹内的图片,先将图片文件存入该文件夹,随后在文章内调用。提交
在本地先跑完hexo server,确认网站运行无误后将整个仓库提交。 首次提交可能会要求你登陆,现在Git客户端已支持图形界面登陆,按照提示操作即可。
重要!! 第一次提交前需要做的准备:
$ git config --global user.name "你的用户名"
$ git config --global user.email "你的注册邮箱"
$ git config --global --list #配置好之后,可以用该命令查看配置正确与否$ git add -A
$ git commit -m "commit message" # 添加提交信息
$ git push origin master # 推送到远程仓库(最后origin master可不填,默认推送到当前分支)流水线
Hexo部落格一般部署在GitHub Pages,但这里推荐一个新的服务——Vercel,它是直接将Git仓库拉取到他们的服务器上自动部署,而且还有免费的CDN加速,速度非常快。
初次登陆Vercel你可能需要先注册一个账号,网站只有英文,但是注册和使用都很简单,不需要爬梯子。

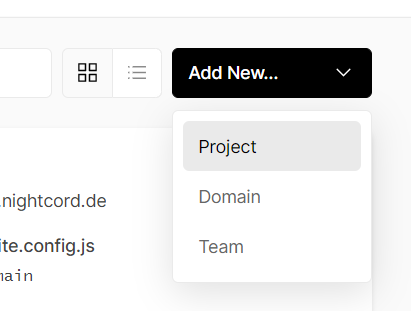
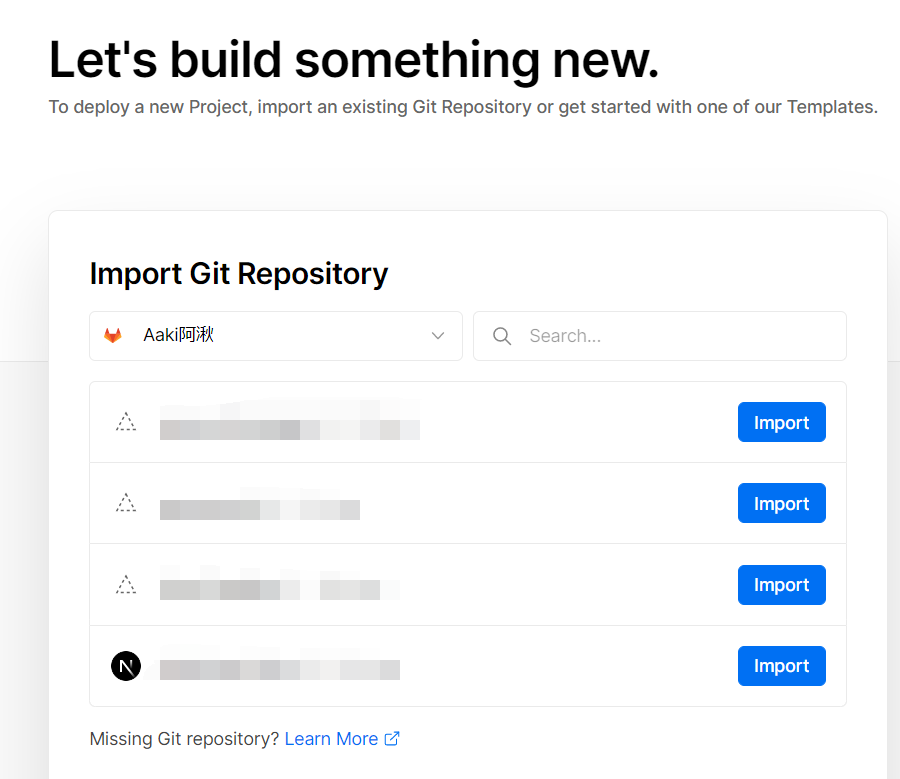
进入主界面后,在右上角点击New Project,首次使用可能会提示让你绑定Git提供商,按照提示操作即可。绑定完后选择Import Git Repository,然后选择你的仓库,点击Import,进入下一页。

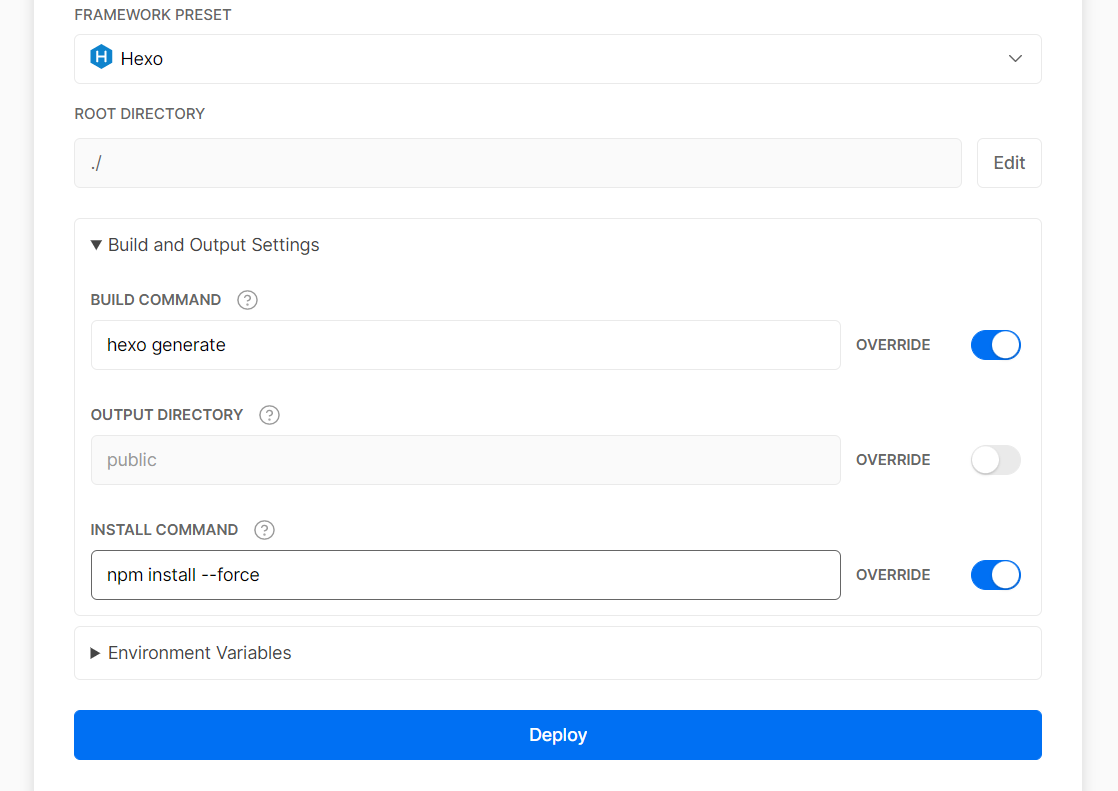
Vercel会通过项目中的package.json文件自动识别项目类型,这里选择Hexo,然后点击Deploy。
注意!! 若你在本地运行安装依赖的时候使用了--force,那在部署选项里也需要在Build and Output Settings内配置一下。

点击Deploy即可在互联网上发布你的部落格了。
绑定域名(可选)
Vercel提供了免费的CDN加速,但是默认的域名是用户名.vercel.app,如果你想要自定义域名,可以在Vercel的Domains页面进行绑定。
回到首页,点击你刚才部署的项目,进入项目设置页面,点击Domains,然后点击Add Domain,输入你的域名,点击Add。
然后在域名提供商的DNS设置页面给刚才设置的域名(二级域名)添加一条CNAME记录,记录值为cname.vercel-dns.com,保存后等待生效即可。
常见问题
1. 为什么我在本地运行hexo server后,网页上的内容和我在GitHub上看到的不一样?
这是因为你在本地运行hexo server时,hexo会自动将你的文章转换成html文件,但是这些文件并没有被提交到GitHub上,所以你在GitHub上看到的是原始的Markdown文件。
2. 为什么Vercel可以不用在本地生成静态文件,直接部署?
Vercel会自动在服务器上运行hexo generate命令,所以你不需要在本地生成静态文件。